Flaskの仮想環境をつくる
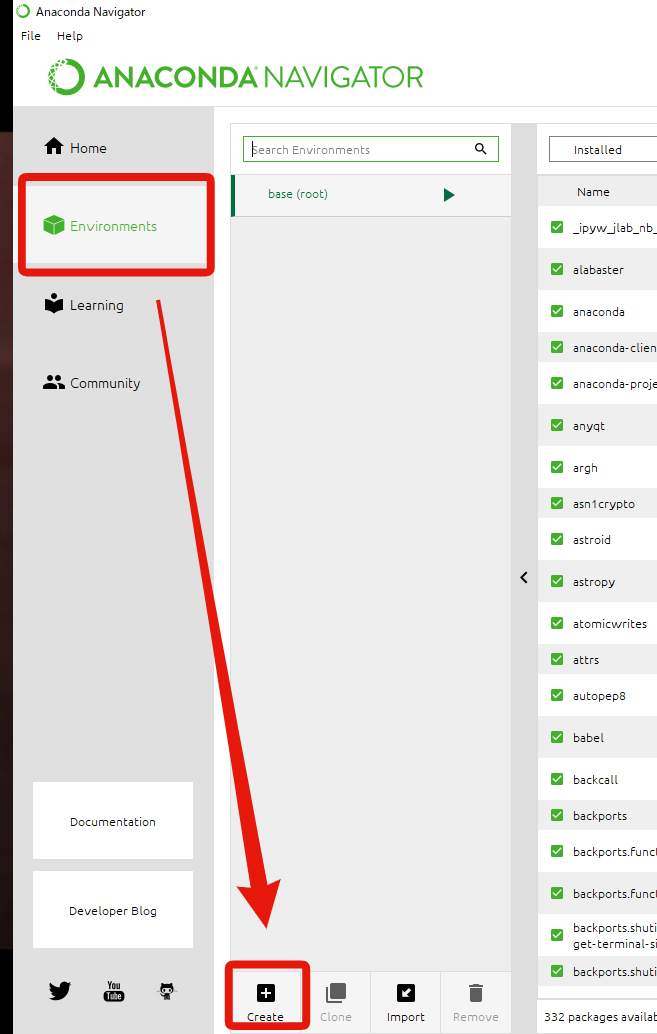
では、今回も仮想環境を作っていきましょう、作り方はDjangoの時と同じですが、見返すと混乱してしまいそうなので、改めてご紹介します。まず、Anacondaを開き「Environments」をクリックして画面下の「Create」をクリックします。
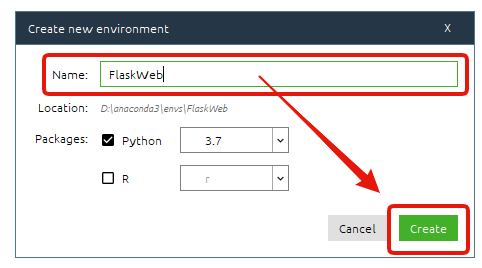
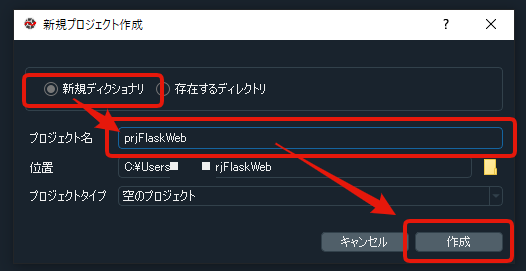
仮想環境の名前をつけられるので、わかりやすい名前をいれて「Create」をクリックします、(見本では「FlaskWeb」にしています)
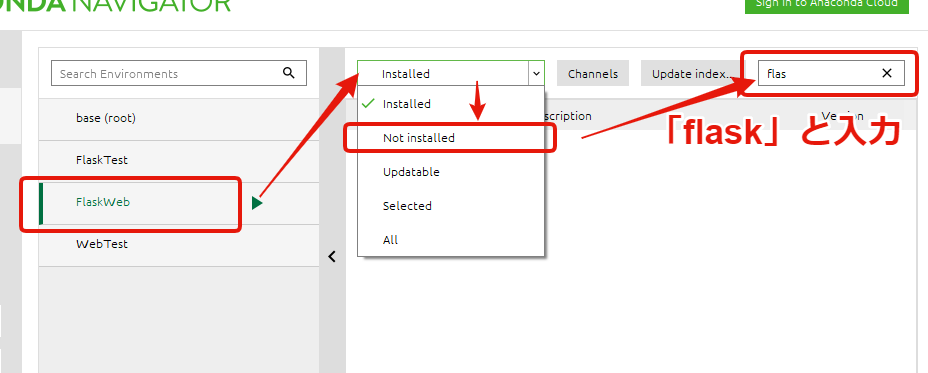
仮想環境が作成されます。左のクルクルが消えたら仮想環境の作成が完了です。パソコンのスペックにもよりますが、ちょっと時間がかかります。緑色のクルクルが止まったら、作った環境名をクリック(例では「FlaskWeb」)してから「Not Installed」を選択して「Flask」を検索ウィンドウに入力。
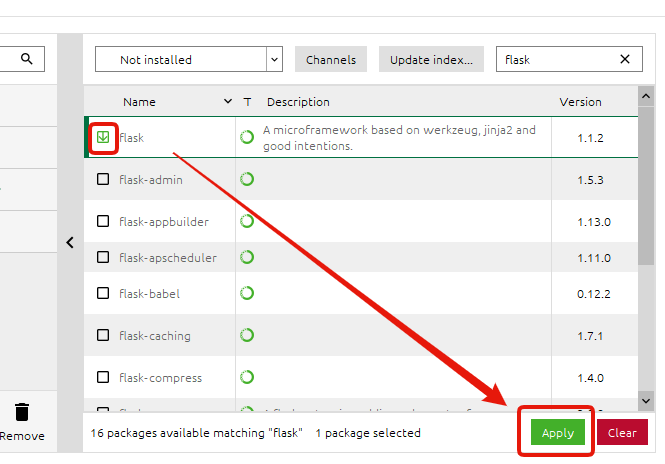
「Flask」にチェックを入れて「Apply」をクリックします。
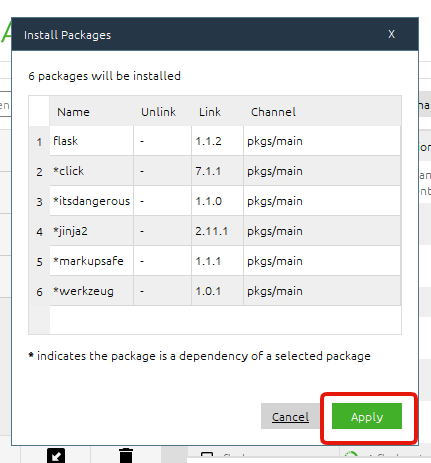
追加で必要なものも入れ良いかい?と聞いてくるので「Apply」をクリックします。
これで仮想環境の作成が完了です!「Not Installed」を「Installed」変更すれば「Flask」がインストールされているのが確認できます。
Flaskのプロジェクトを準備する
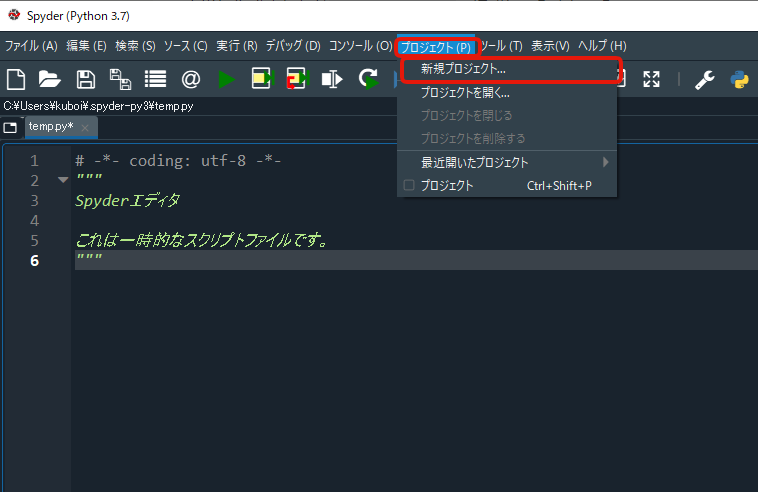
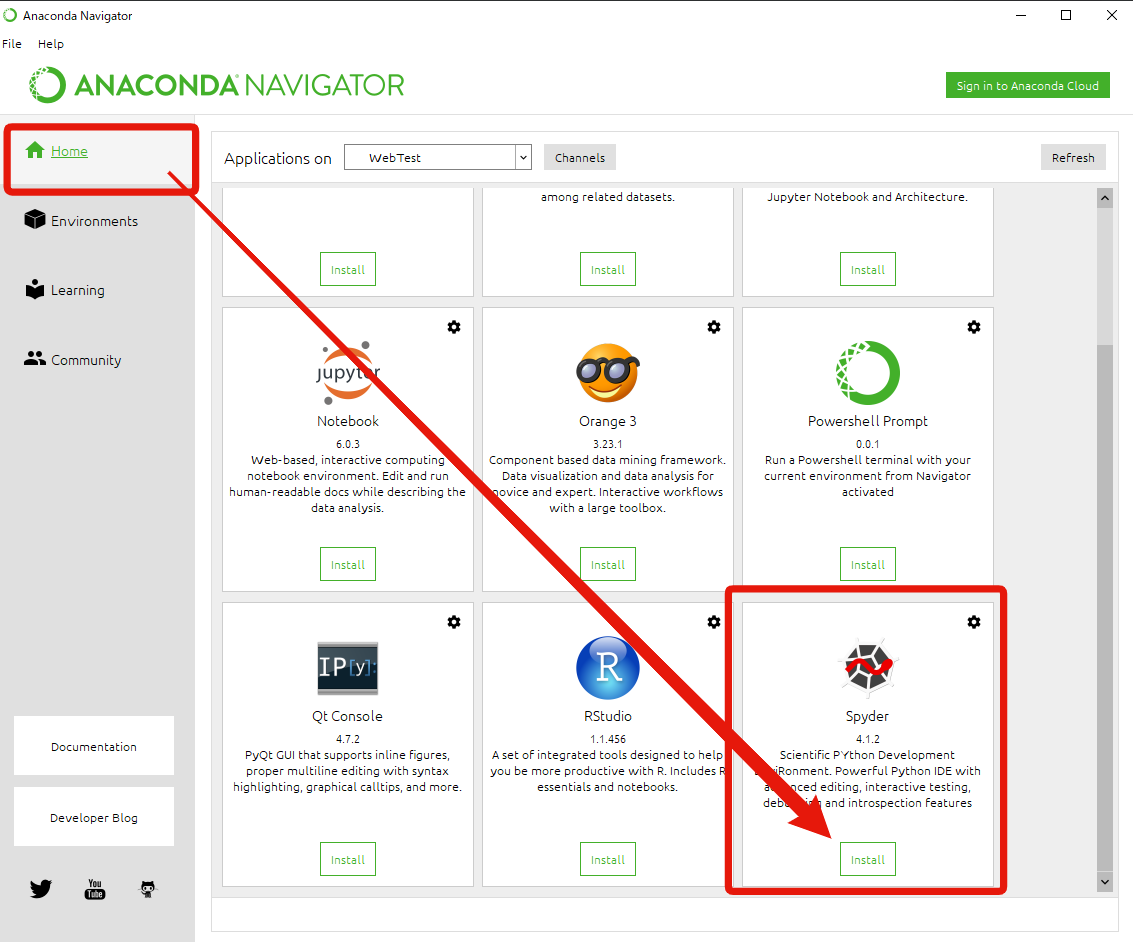
道具は揃ったので、ここから作業場所を作っていきます。Anacondaの「Home」→「Spider」を開きましょう。
 | |
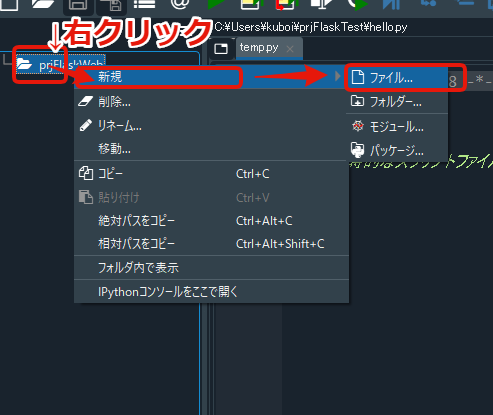
|
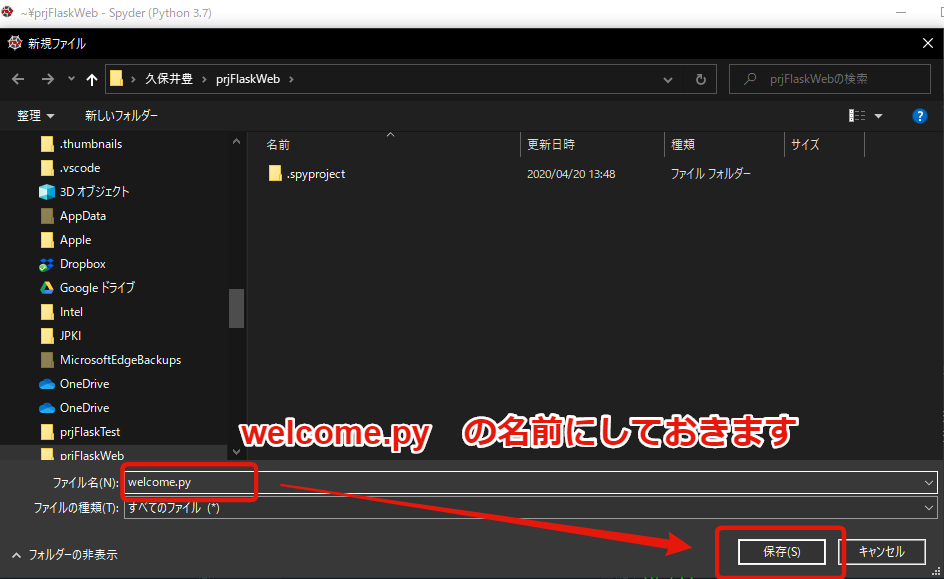
ファイルの保存ウィンドウがでるので「welcome.py」の名前を入れて保存をクリックしましょう。
これで作業場の順場は完了です。
Flaskのコードを書いていく
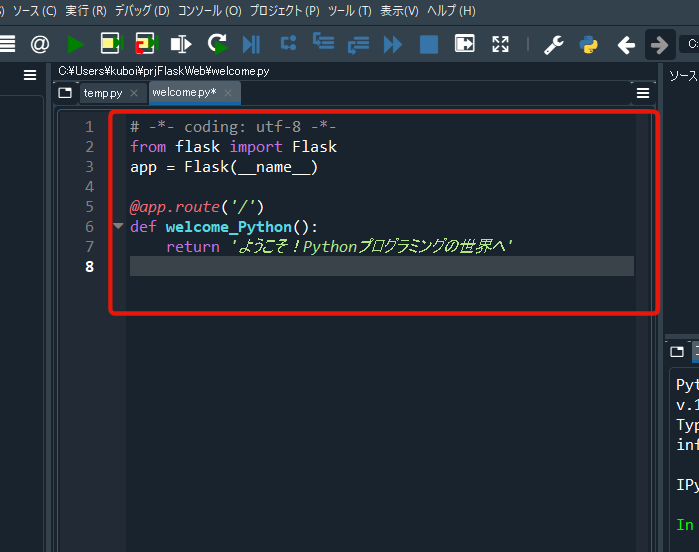
それでは、ここから実際に下のコードを書いていきます。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def welcome_Python():
return 'ようこそ!Pythonプログラミングの世界へ'
実際に入力すると下のようになります。
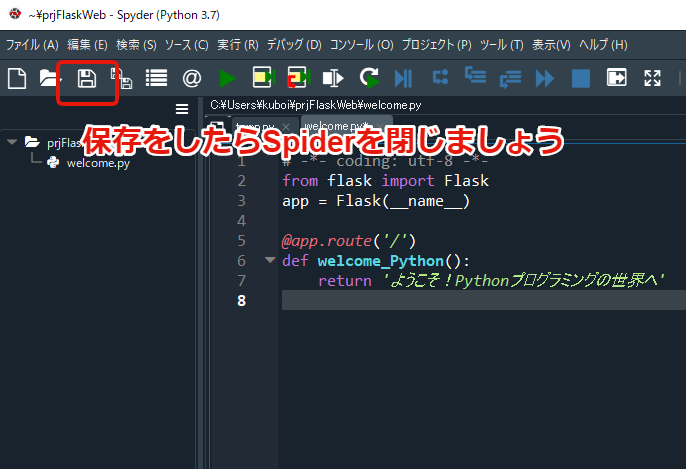
では、保存ボタンを押してからSpiderを閉じましょう。次に動作確認をしていきます。
Flaskの動作確認
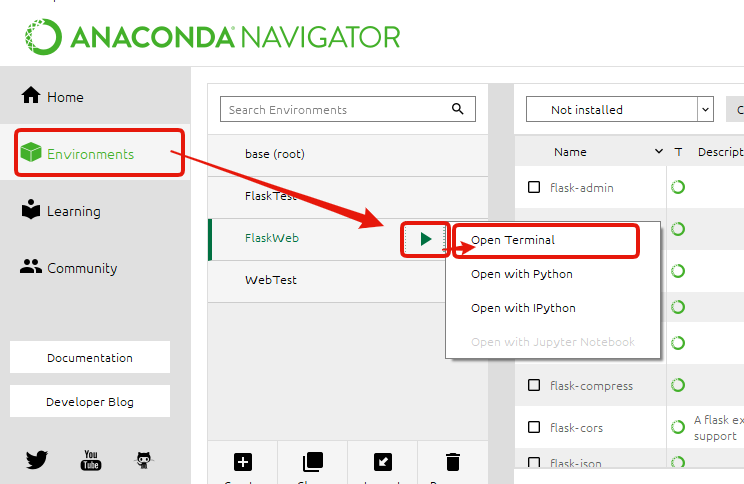
「Environments」→ワークスペースの「▶」から「OpenTerminal」をクリックします。
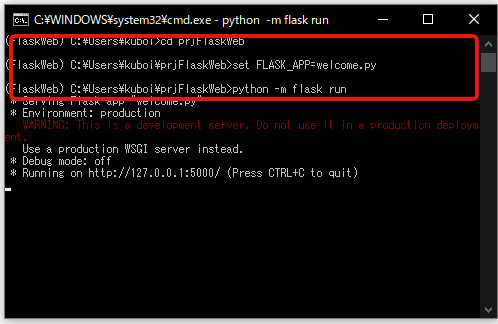
コンソール画面が出てくるので、作ったディレクトリに移動して実行していきます。
cd prjFlaskWeb
↓
set FLASK_APP=welcome.py
↓
python manage.py runserver
の順で入力していきます。
 |
| 入力をするのは赤枠部分、その下は自動的に表示されます。Ctrl+Cで終了します |
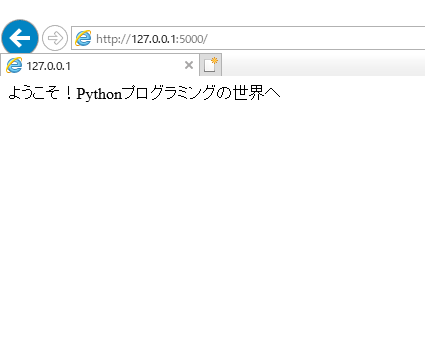
これで作ったファイルをブラウザで確認できます。ブラウザに次のアドレスを打ち込んで確認してみましょう。
(一応、リンクも貼っておきますね)
問題なく動いていればテキストが表示されます。
HTMLで書けばすぐなのに...と思いますが、Pythonで表示しているということがポイントなんです!