今回作るのは「メッセージウィンド(ポップアップ)」です。このページを読んでいる人の半分は「スプレットシートを操作する方法を知りたいんだよ」と思うかもしれまえんが、バグ取りでも使える技術ではあるので、ここで覚えておいて損はないと思います。
外枠をつくる
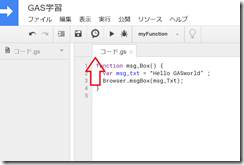
まずはファンクション名を決めちゃいます。これは何でも良いのですが、見本では「msg_Box」にしました。| (ここまでのコード) function msg_Box() { } |
メッセージボックスのコードを書く
続いて、メッセージボックスに入れるテキストを入れてます。これも何でも良いのですが「Hello GASworld」にしましょう。このテキストをそのまま表示させることもできるのですが、ここでは変数にいれて置きたいと思います。
変数というのは、値(数字とか文字)を入れておく箱のようなものです。なぜわざわざ変数に入れるんだ?と思うかもしれませんが、後々都合が良いので変数にいれます。変数に入れるクセをこの機会に身に着けて置くと良いですよ。
変数は
var 変数名 = 値
で宣言ができます。
(最後に;は入れなくて大丈夫です)
今回であれば
var msg_Txt = "Hello GASworld"
のようになります。
| (ここまでのコード) function msg_Box() { var msg_Txt = "Hello GASworld" } |
次にメッセージウィンドウ(ポップアップ)を表示する部分です。ポップアップにもいろいろな種類があるのですが、一番シンプルなのを表示させてみましょう。
メッセージボックスの表示は
Browser.msgBox(値);
です。値は先程作った変数「msg_Txt」に入れてあるので
Browser.msgBox(msg_Txt);
となります。もちろん、値は直接指定することもできます。その場合には” ”を使うので
Browser.msgBox(“表示したいテキスト”);
のように書きます。
(最後の;は必ず入れましょう)
| (ここまでのコード) function msg_Box() { var msg_Txt = "Hello GASworld" Browser.msgBox(msg_Txt); } |
スクリプトを実行する
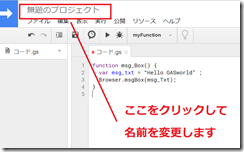
これでコードは書き終わりました。さっそく実行して動作を確認してみましょう。まずはその前に、GASにのプロジェクト名を決めておきましょう。今は「無題のプロジェクト」となっているので、これを好きな名前にしておきます。見本は「GAS学習」にしました。
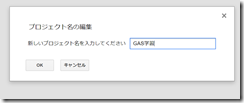
プロジェクト名の編集ウィンドウがでるので好きな名前を入れます

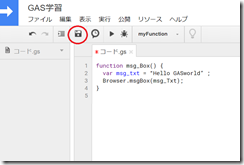
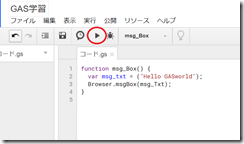
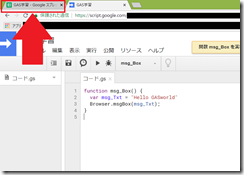
では、プロジェクト名が決まったら保存をしましょう。保存はツールバーのフロッピーボタンをクリックです。

保存が終わると、コード.gsのタブについている赤印がなくなります。
(保存前)
 .
.(保存後)

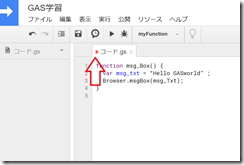
この時に、書き方を間違っているとエラーが表示されます。

赤く表示されている(行2)は、2行目がおかしいよという意味なので、この部分を重点的に調べて修正をします。
無事に保存ができたら「実行」をクリックして動かします

承認をする(許可を承認)
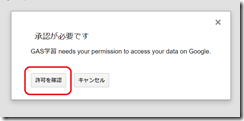
初回の実行時のみ、実行の承認をする必要があります。承認画面が出たら「許可を承認」をクリックします
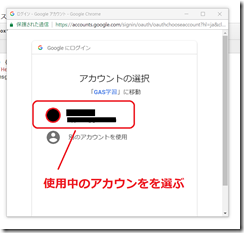
続いて「アカウントの選択」が出てくるので、今使っているアカウントを選びます

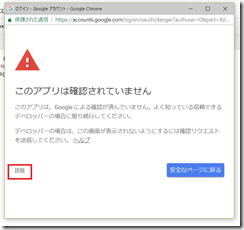
「このアプリは確認されていません」の画面が出て、結構な人がここで動きが止まります。そう、ここから進む手順がわかりにくいんです。
内容を要約すると「このコードはGoogleが確認していないから安全かどうかわからないから、どうにかしてね」という感じです。もちろん誰が作ったかわからないコードを実行するとなると話は変わりますが、今回はあくまでも「個人で作ったコード」なので安心してください。
この画面は「詳細」をクリックして次に進めます

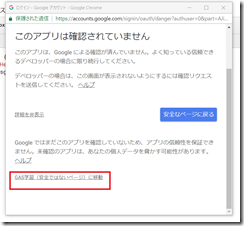
画面が少し下に伸びて「プロジェクト名(安全ではないページ)に移動」というリンクがでてくるので、それをクリックします

アクセスのリクエストが表示されるので「許可」をクリックします

リクエストが通るとスクリプトが実行されます。実行中はエディタ画面のうえに「実行中」が表示されます

でも、メッセージウィンドウが出てこないときがあります。でも安心してください。スクリプトエディタを開いたスプレットシートを開くとメッセージウィンドウが出ています。

すると、スプレットシートの真ん中にメッセージボックス(ポップアップ)が表示されています。

OKをクリックするとメッセージボックス(ポップアップ)が消えてスクリプトが終了します。
では、次回は他の種類のメッセージボックス(ポップアップ)の作り方を見てみましょう。








