会員登録やスケジュール管理、仕事の勤怠管理までWEBサイトの上でできるのが当たり前の昨今、自分でもそんなサイトを作りたいと考えている人もいるかもしれません。
でも、実際につくろうと思うとデータベースが必要だったり、PHPなどの新しい言語が必要尾だったりと高いハードル感じるでしょう。
しかし!Googleを使えばかんたんなシステムを作ることができます!
しかも、WEBサーバーも開発環境もGoogleが準備してくれています。
では、どのようなことができるのか「フリーランス向け会計システム」を作りながら探っていきましょう。
※ここでは2021年6月時点で使える新しいエディタ画面を使って解説をしています。まずはWEBページを表示してみる
最初の一歩は、WEBサイトの表示です。これができるとちょっとうれしい部分です。
ではさっそく、必要なファイルを作っていきます。
使うGoogleアカウントからGoogleドライブを開きます。
次に「+新規」から その他→GoogleAppsScript と進みましょう。
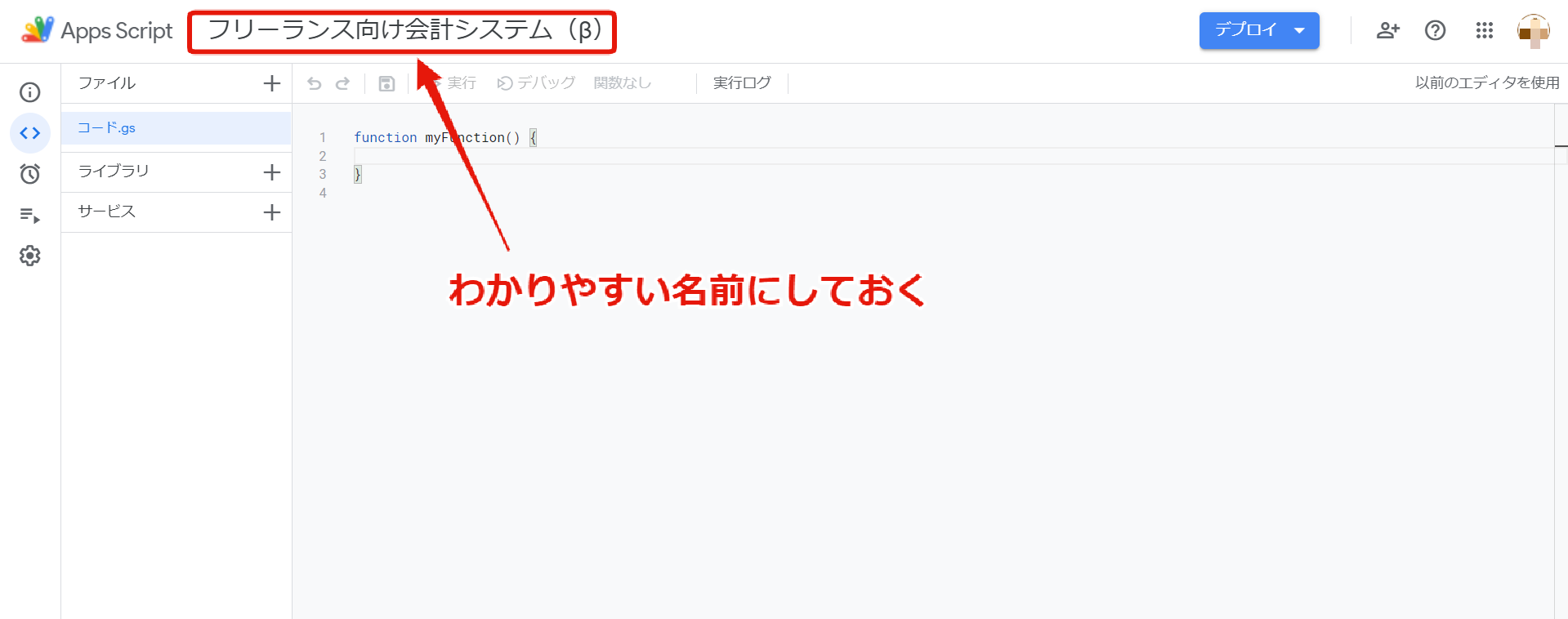
無題のプロジェクトができました。あとで名前がわからなくならないように、プロジェクト名を「フリーランス向け会計システム(β)」にしておきました。
次にコードを書いていきます。
GASのコード
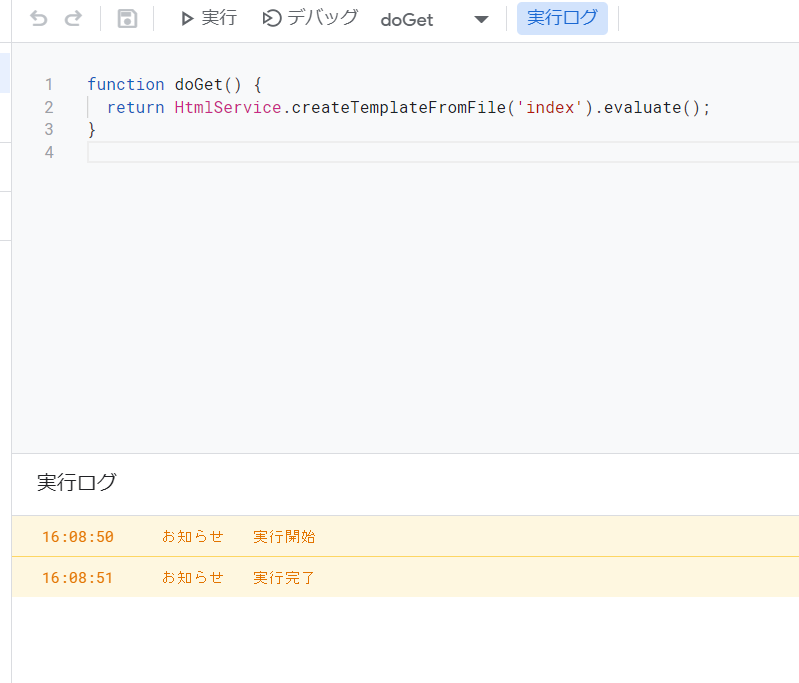
すでに書かれているコードを消して、次のコードを入力します。
function doGet() {return HtmlService.createTemplateFromFile('index').evaluate();}
GoogleAppsScript(ちょっと長いのでこれからGASとします)でHTMLを表示させるときには、doGetという関数を使って処理を書くことが決まっています。
この処理が実行されると、indexというHTMLファイルが出力されます。
WEBページを作ったことがある人ならご存知だと思いますが、HTMLとはWEBページで表示するデータの入っているファイルです。
では、HTMLファイルを作っていきましょう。
HTMLのコード
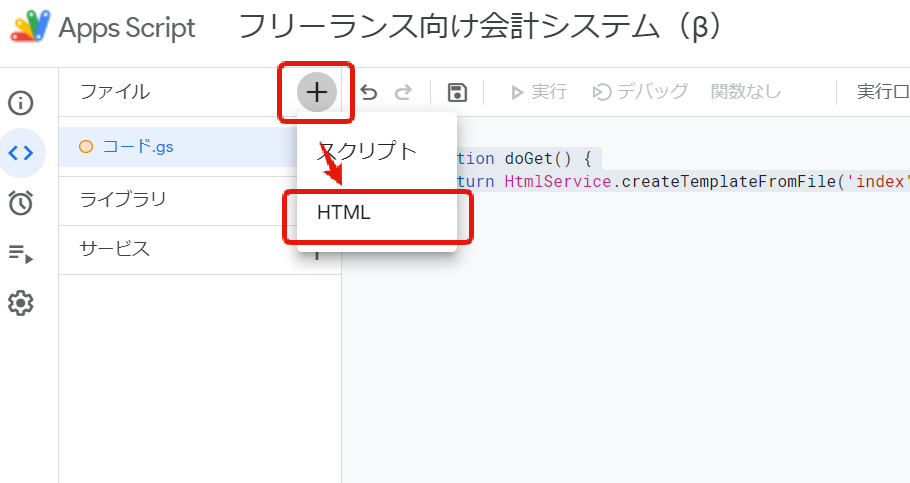
まずはHTMLファイルを作成します。
作り方は、ファイル右側の「+」からHTMLをクリックします。
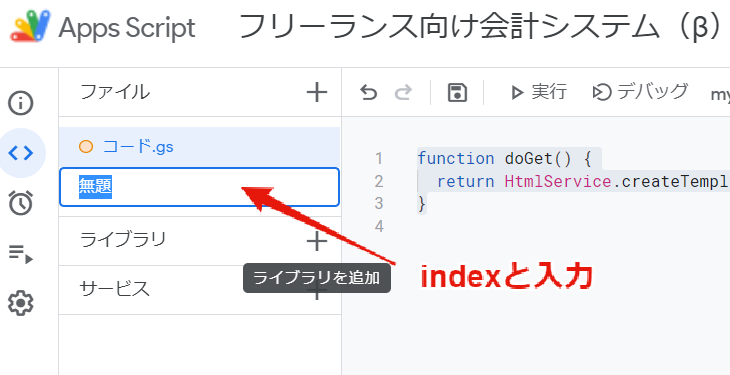
すると、名前が入力できるので「index」と入力します。
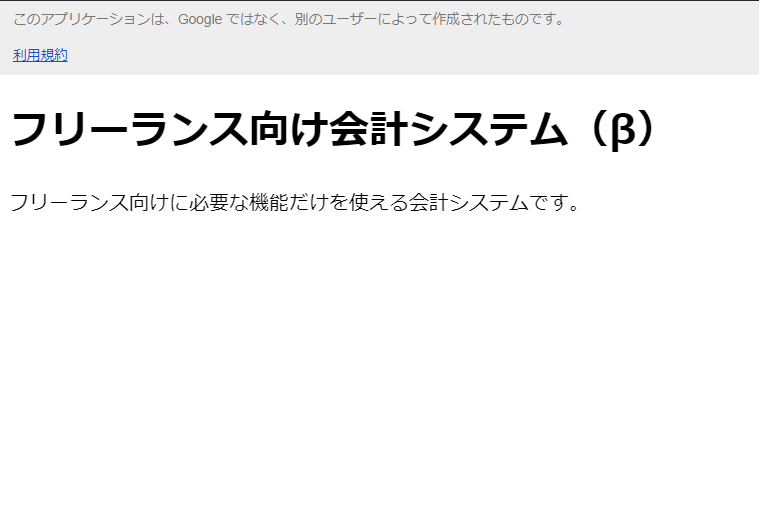
この「index」はGASコードに入れた「('index')」と同じ名前というのがポイントです。<!DOCTYPE html><html><head><base target="_top"></head><body><h1>フリーランス向け会計システム(β)</h1><p>フリーランス向けに必要な機能だけを使える会計システムです。</p></body></html>